Meet the AI Code Helper for all 3D applications
AI Code Generator for Three.Js

AI Code Generator for Three.Js

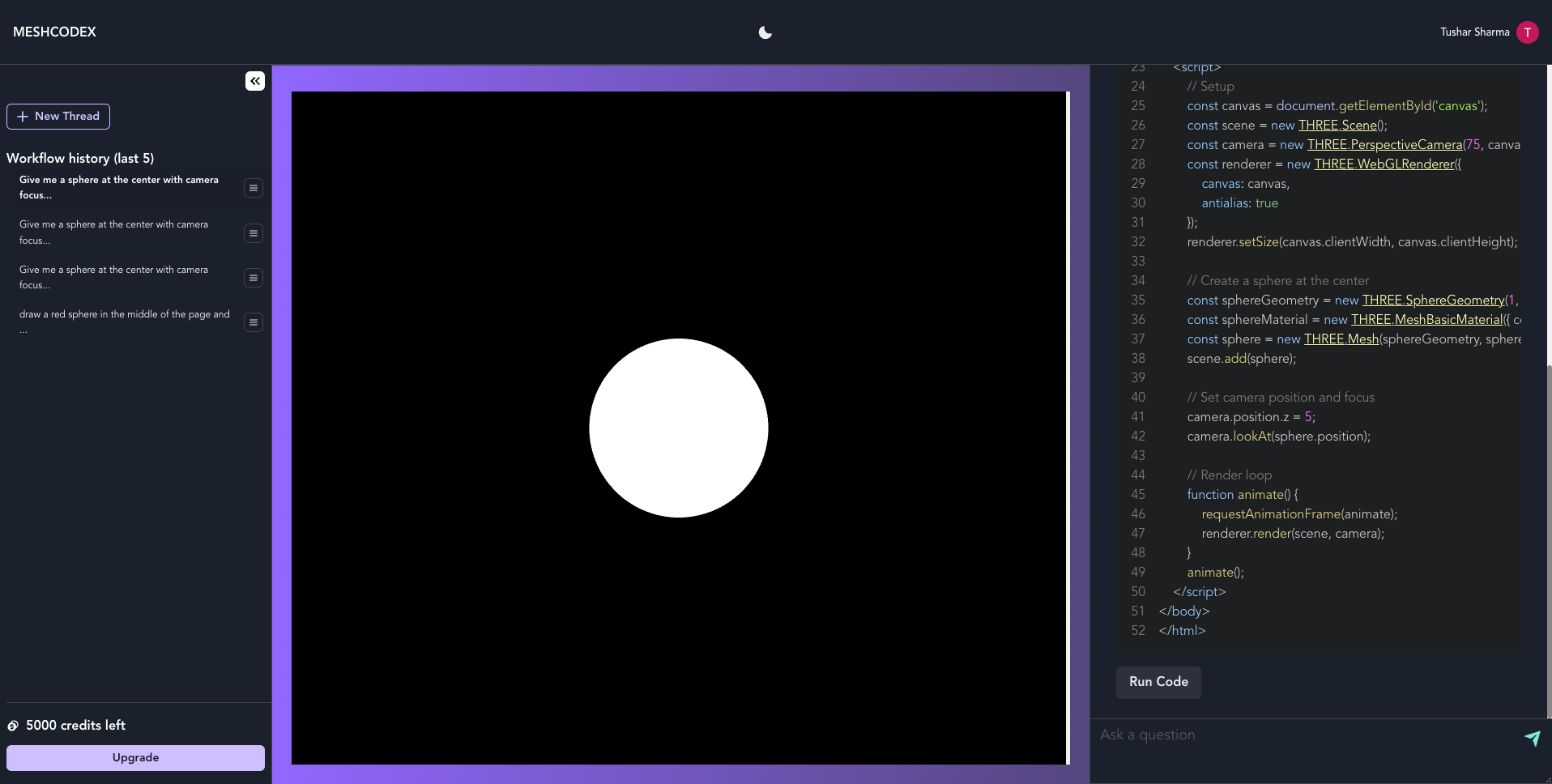
The threejs AI code generator helps you build end-to-end 3D applications starting from boiler plates to advanced animations. The code co-pilot undergoes continuous training to help you handle more complex tasks.
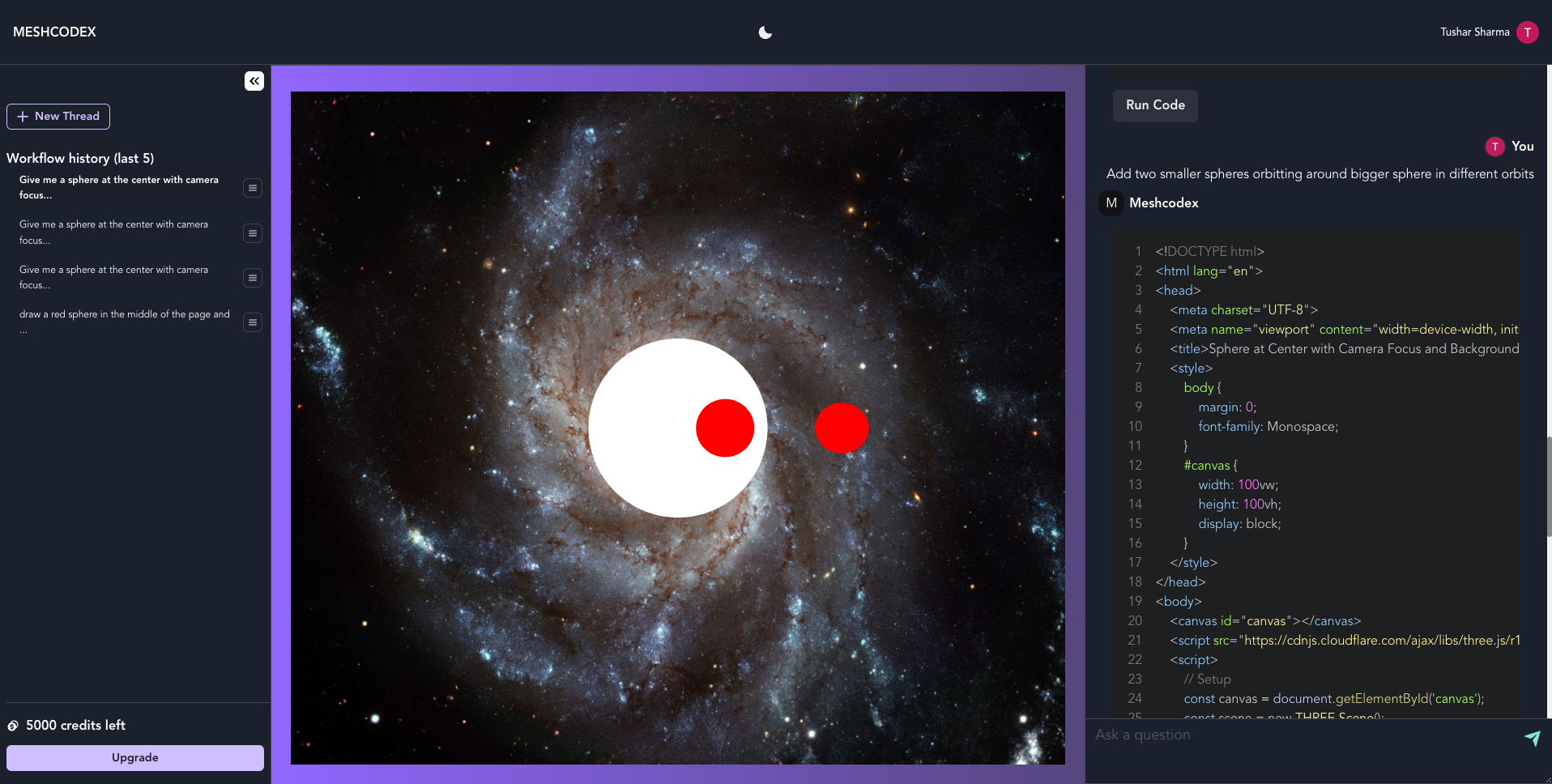
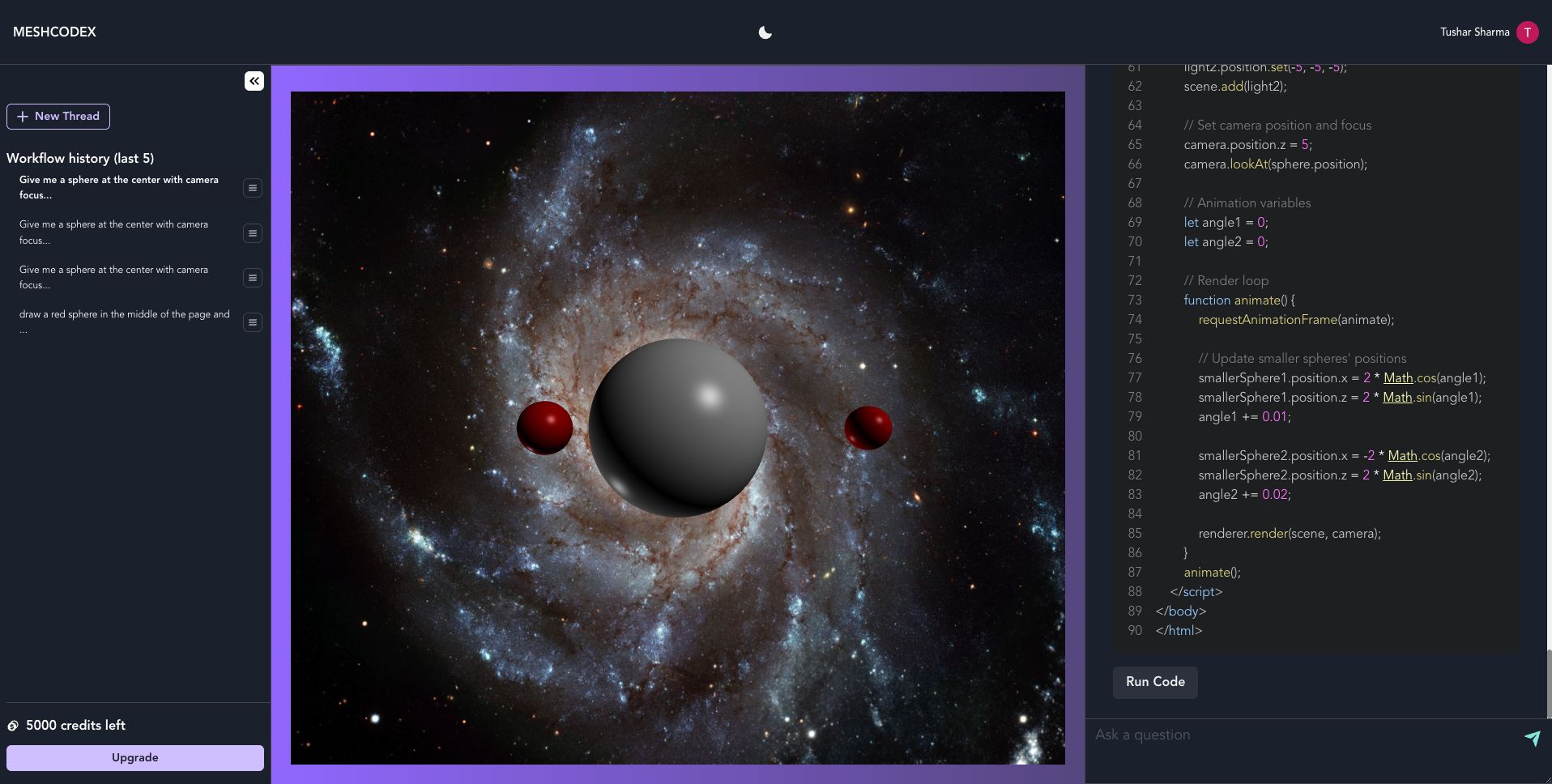
Just write what you need. E.g. "Give me a sphere at the center". It is good to have a more detailed prompt such as "Give me a sphere at the centre with camera focusing on the sphere". The more specific the instructions, higher the chances of getting the code that works at the get go

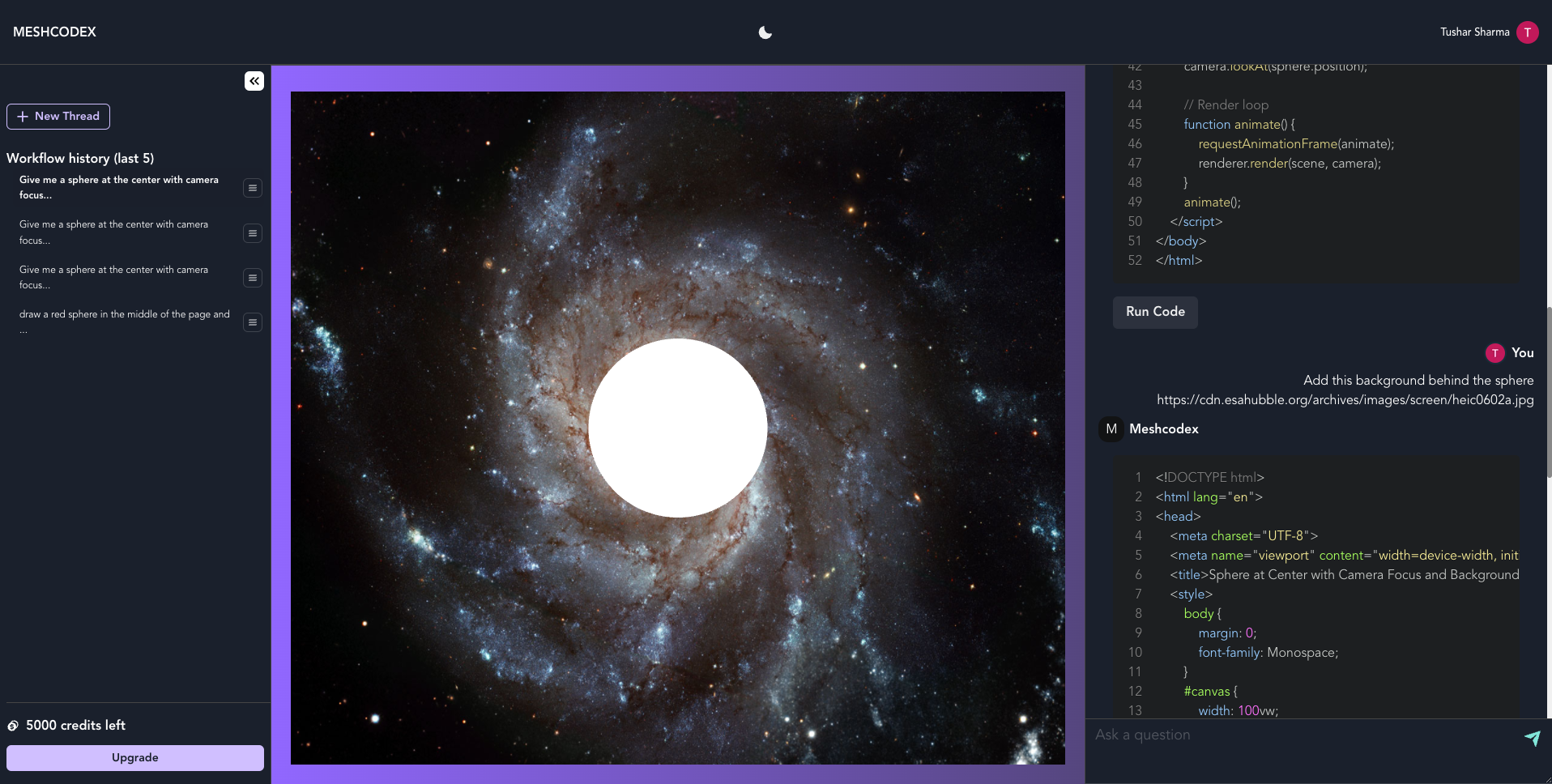
If your code doesn't work for some reason, you can always ask it to debug the code. Once you have added objects, you can then add background images or HDRi by just asking it to add it in the canvas and providing it with the hosted link of the assets that you want it to use to build the canvas

Continue to add more by just adding the prompt such as "add direction lights" "add two spheres revolving around larger sphere in different orbits" The more detailed the prompt is better the chances for AI code co-pilot to help you with the project

We are building features that will allow you to copy the code easily. Also, you would be able to deploy the code very quickly soon. We are always keen to hear your ideas on how we can improve the product.


The form has been successfully submitted.