Shape the Future of 3D web:
Try Three.js Co-Pilot
At MESHCODEX, we are a team of artists and engineers who want anyone to build games, 3D websites, XR experiences and other 3D applications without having to become an expert
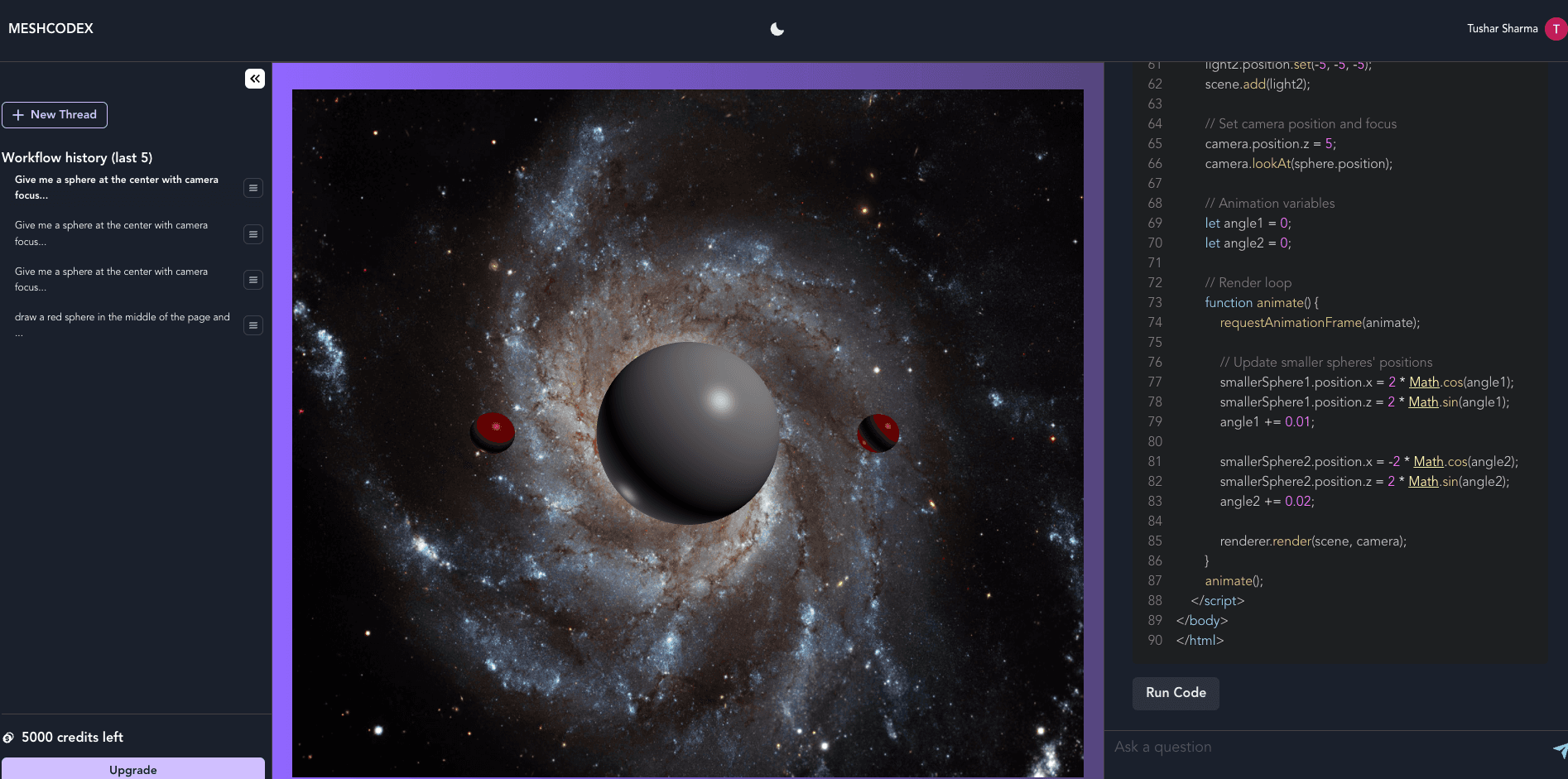
Prompt/ Auto-Complete
Chat with AI to build games, 3D websites, XR experiences and other 3D applications. Go from ideation to production fast without worrying about version compatibility or buddy boilerplate outputs from current GPTs.
Seamless Integration
Our user-friendly API ensures a smooth experience, allowing you to embed the code generation on the choice of your platform. We will provide IDE plugin soon to help you code on platform you love
Better than Current GPTs
We have used dataset provided by the community to create copilot that is at least 40% better than any current foundation models. We continue to provide a single source for three.js code generation
Elevate your workflow by seamlessly integrating our API with your existing tools or IDE. We understand the importance of collaboration and compatibility, which is why our platform supports a wide array of integrations.
Build 3D Applications of Your Choice
Leave Repetitive Coding tasks to MESHCODEX
FOR DEVELOPERS
Accelerate your 3D project
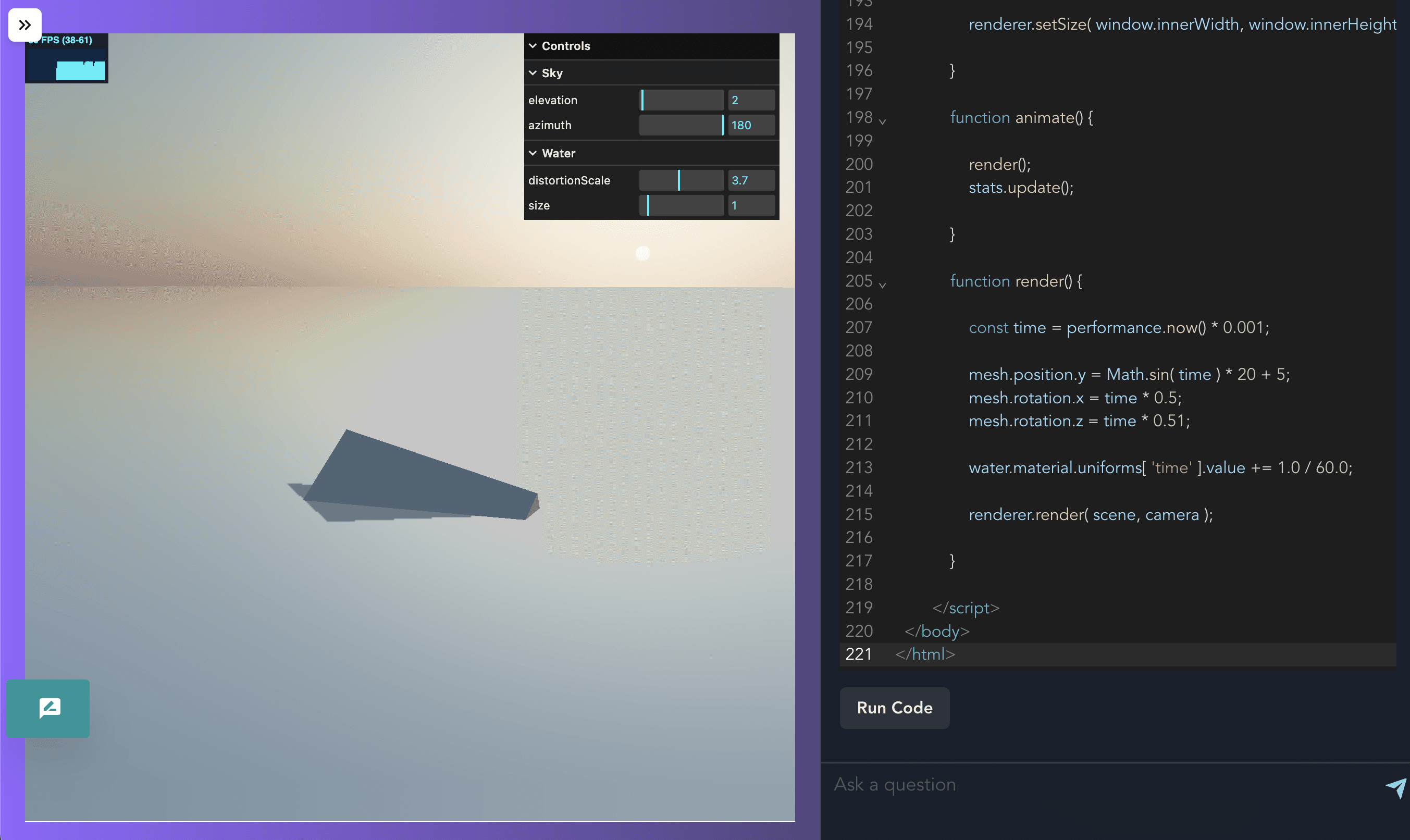
Start a conversation ranging from scene set-up to shader creation
Debug Assistance: Address common Three.js issues and errors
Shader Assistance: Write basic GLSL shaders
Scene Set-up: Change camera, lighting, and UI with prompts
FOR TECHNICAL ARTISTS
Bridge the gap between artistic vision and technical implementation
Create interactive 3D web experiences with reduced reliance on advanced programming skills by getting assistance in guided scene setup, visual component suggestions and simplified code generation.
Animation Support: Prompt to bring scenes to life
Interactive Elements: Build basic user interaction to your 3D scene
Visual Scene Building: Guide artists in basic user interactions